ウェブサイトを運営し、収益を上げるために広告を付けますよね。
私も最近、「収益を上げるためにMultiplex 広告を付けてみよう!」と久しぶりに広告の設定を変えてみようと思ったんですが・・・

保存が完了しません。
ん?と思い調べながら解決しましたので、この問題に直面している人は参考にして頂けると幸いです。
広告の設定が保存できないのはテーマの問題ではない

結論から先に言うと、サーバー側の設定の問題です。
では、この問題を解決していきましょう!
私はレンタルサーバー【ConoHa WING】を使用しています。
料金・表示速度・使いやすさ共に満足して使用できていますので、これから始める方(このページを見ている方にはいないと思いますが)や移行を考えている方は一度覗いてみてください!
サーバーの設定変更
早速サーバーの設定を変更していきます。
変更する設定は【WAF設定】です。
※画像はConoHa WINGのものになります。
WAF設定を変更する
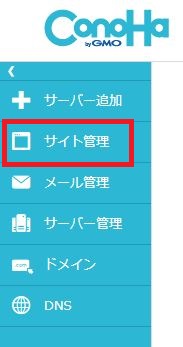
まずはサーバーコントロールパネルにログインし、【サイト管理】を開きます。

続いて【サイトセキュリティ】を開きます。

サイトセキュリティを開くと上にタブが出てきます。

①WAFをクリックし
②利用設定がONになっていると思いますが、これをOFFにします!
これで広告を貼って保存できるようになっているはずです。
が、間違えて外部からの攻撃を除外しちゃうと大変なので、そちらで設定する場合は気を付けてください。
広告の貼り付け
アドセンスからコード取得
まずは、Googleアドセンスからコードを取得しなくてはなりません。
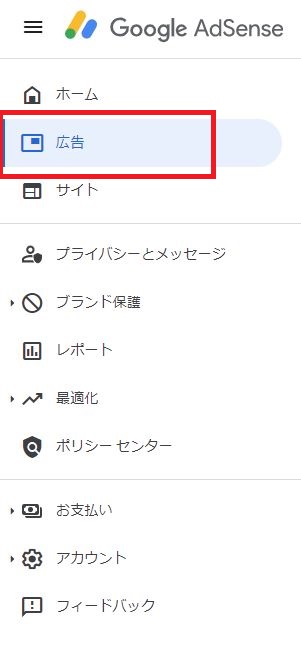
ログインしたら【広告】をクリック

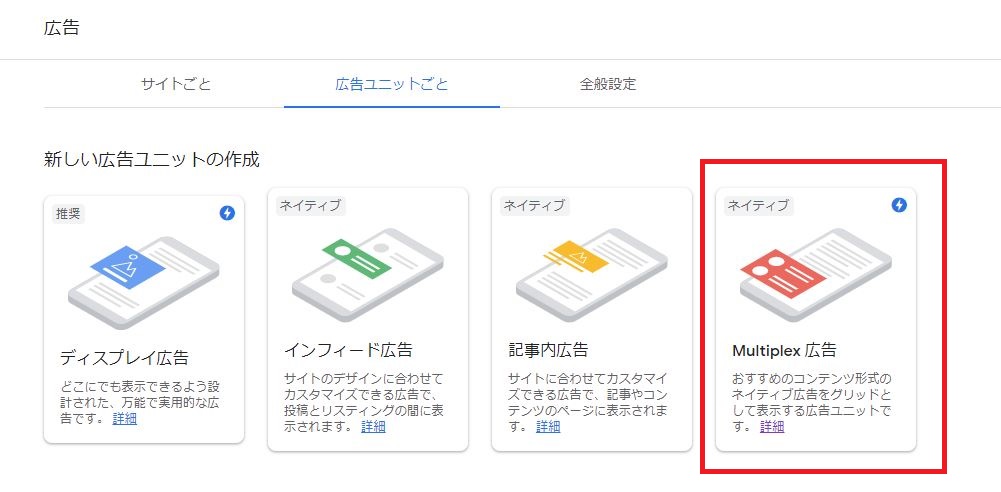
広告の種類の中からMultiplex 広告をクリック

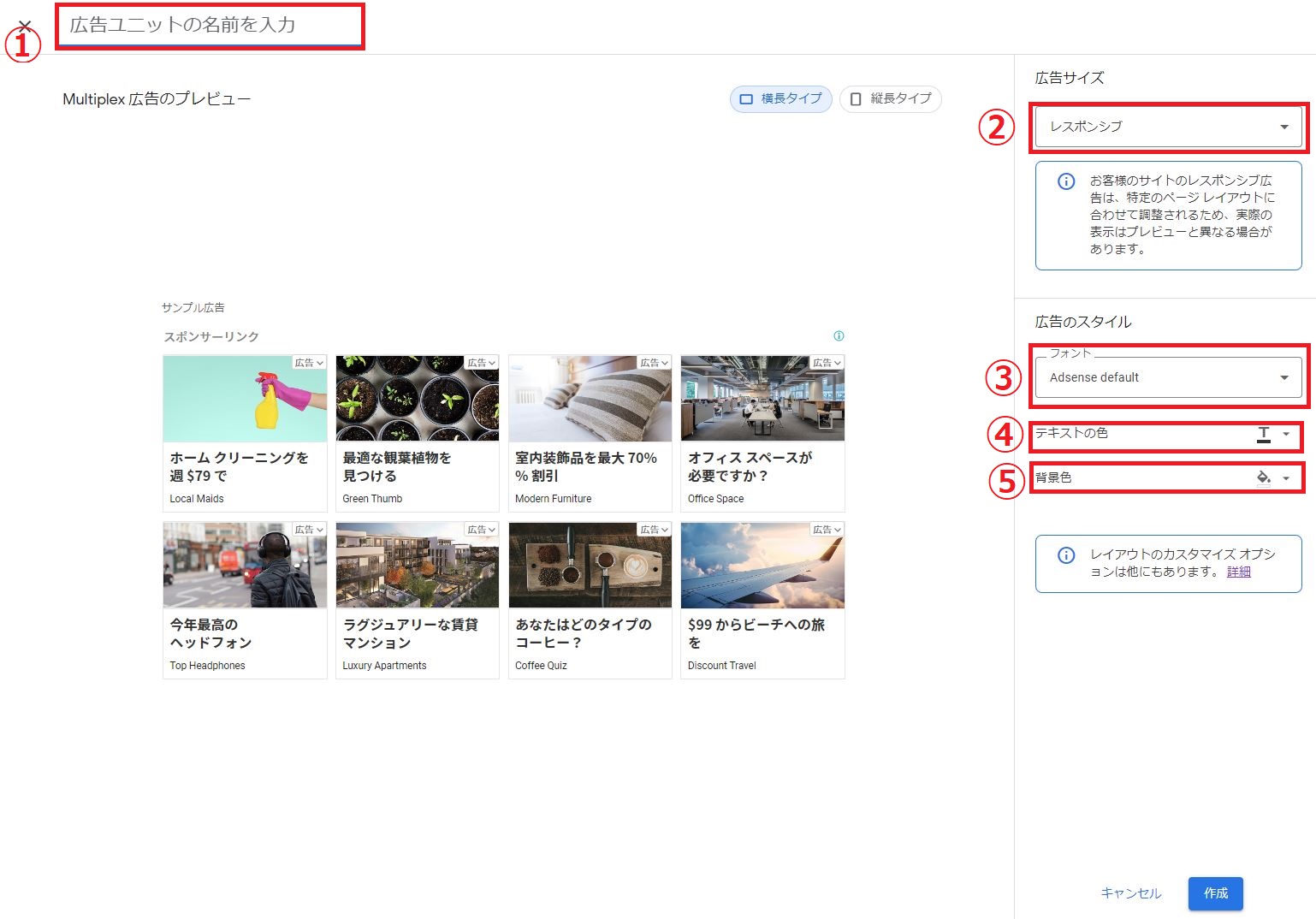
下記の画像が出てくると思います。

①広告の名前を任意で決めます。
②レスポンシブを選んでおけば問題なくサイトに合わせてくれます。
③広告の文字を自身のサイトに合わせてフォント設定をします。
④テキストの色を詩人のサイトに合わせて設定します。
⑤背景色を自身のサイトに合わせて設定します。
全て終わったら右下の【作成】からコードを取得します。

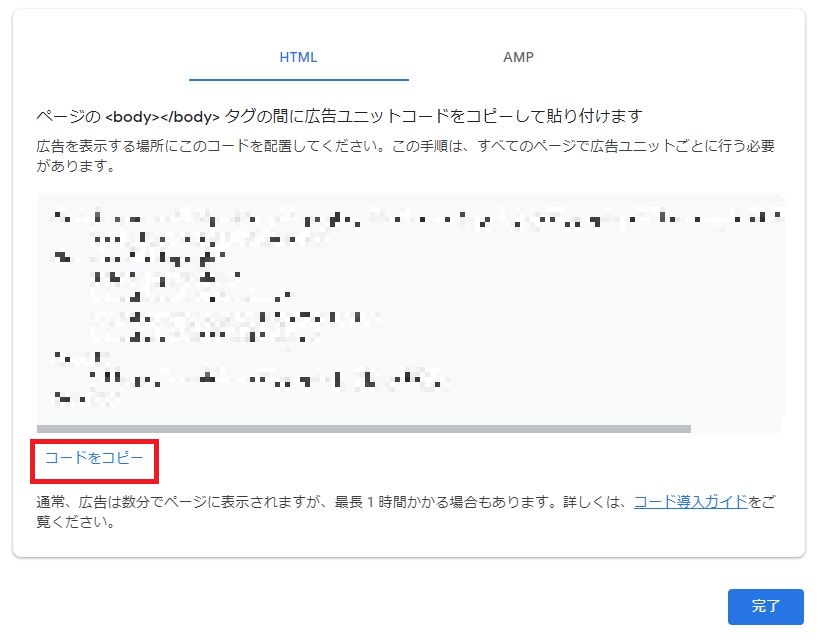
赤枠の【コードをコピー】をクリックしそのコードを貼り付けることになります。
コードの貼り付け
広告コードの取得が終わったら、今度はサイトに貼り付けです。
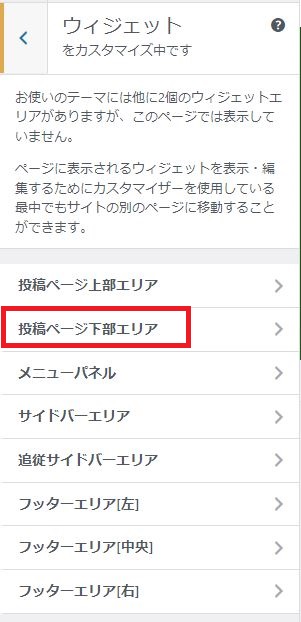
【外観】⇒【カスタマイズ】

今回は投稿記事の下に広告を打ちたいので【投稿ページ下部エリア】を選択。

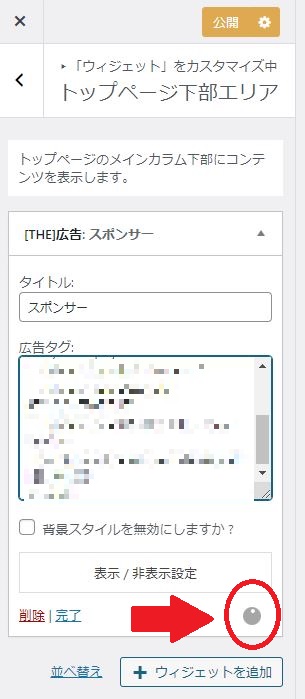
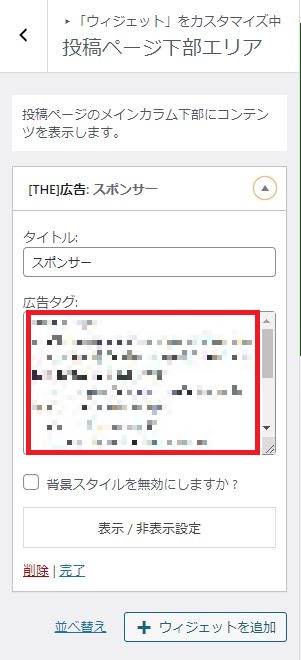
アドセンスから取得したコードを貼り付けます。

何もない状態であれば、下の【ウィジェット追加】から【広告】を選択すれば、上の画像のようになります。
そして公開すれば完了です!
まとめ
一番重要なのはWAFの設定を戻すこと。
今回の問題は、多分多くの人が当たったことがあるものだと思います。
そして、出来上がったのが下の広告になります。








