【THE THOR(ザ・トール)】にテーマ変更して、一番楽しみにしていたのはSEO対策です。今まではSEO対策用にプラグインをいくつも入れたりしていましたが、【THE THOR(ザ・トール)】では一元管理が出来ます。
今回はその設定方法をご紹介します。
このサイトは、以前は無料テーマ「cocoon」を使用していました。
この記事を書いた当時は、記事数も30程度で特に「cocoon」に使い勝手が悪いという感覚はなかったのですが、何気なく広告を見たときに今回私が購入した有料テーマ【THE THOR(ザ・トール)】の謳い文句に惹かれテーマの変更を決意しました。
私の気を引いた謳い文句とは
〇美しく・おしゃれで・洗練されたデザイナーズサイトがワンクリックで完成。
〇アクセス・収益アップを強力に後押しする「集客・収益化支援システム」
もう魅力しか感じませんでした。
着せ替えのデモ画面も結構おしゃれに感じたし、サイト運営をやり始めたばかりだった私は【アクセス・収益アップを強力に後押しする「集客・収益化支援システム」】に一番心が惹かれました。
【ザ・トールの特徴】
〇SEOに強く上位表示されやすい
〇美しいサイトが簡単に作れる
〇アクセスUP、収益UPを後押しする「集客・収益化支援システム」を搭載
〇ランキングサイト・口コミサイトなどが簡単に作れる
正直言って人によってサイト運営は趣味の割合が強い人や収益にこだわらない人もいるとは思いますが、それならば私は無料サーバーでやっていれば良い。と考えちゃうんです。
サーバーのレンタルで料金を払って、有料テーマを購入して、SNSもサイト運営用のアカウント作成してっていう、手間も費用も若干ですが掛けていればその分くらいは収益欲しいですよね。
【THE THOR】のSEO設定
SEOとは?
そもそもですがSEOとは
Engine=エンジン
Optimization=最適化
つまりSEOとは、自身が運営をするサイトを「検索ユーザーが求めている情報が便利に掲載されている状態」に最適化することで、特定キーワードの検索結果上位に表示するためのマーケティング施策ということになります。
ものすごくわかりやすく言うと
googleに評価されて検索上位に表示してもらってユーザーに自分のサイトを見てもらう。
ということになると思います。
その為に、
【ユーザーの求める情報に引っかかるキーワードを設定し、ユーザーの満足のいくページ内容を提供するために充実した情報と根拠、さらに欲しい情報へと推移していく内部リンクを適切な場所に貼る。そしてユーザーにストレスを与えないようにページスピードを維持する。】
ということだと私は考えています。
【THE THOR(ザ・トール)】SEO設定方法
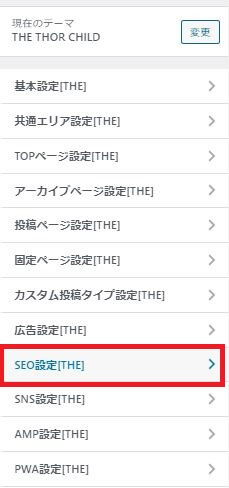
【THE THOR(ザ・トール)】のSEO設定は『外観』→『カスタマイズ』に入って画面はこちらになります。

SEO設定【THE】をクリックして以下の画面に移ります。

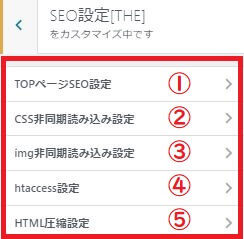
設定していくのは、画面の設定①~⑤になります。
①【THE THOR(ザ・トール)】TOPページSEO設定
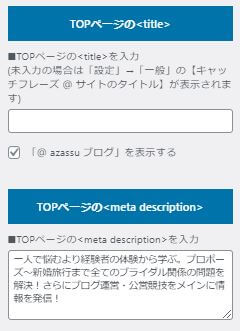
こちらはウェブサイトの【ブラウザタブのタイトル】を設定する項目になります。

TOPページの<title>
「TOPページの<title>を入力」の部分に自身のサイトのタイトルを入力すると
【タイトル@azassuブログ】という表記になります。
TOPページの<meta description>
こちらには、自身のサイトの概要を入れます。
文字数的には『スマホで90文字程度』『PCで120文字程度』表示されます。
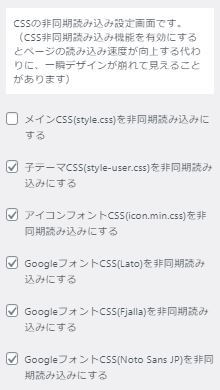
②CSS非同期読み込み
CSSとは『ページのデザイン」を管理する部分になります。
レイアウトからフォントまで管理している部分ですが、サイトを表示する過程でそこまで必要でないCSSも含まれています。
CSSの読み込みを遅らせることでページの表示速度を上げる設定をします。

チェック項目には
・メインCSS
・子テーマCSS
・アイコンフォントCSS
・GoogleフォントCSS
メインCSSに関しては、読み込みを遅らせたことによってレイアウトの表示に違和感がありチェックを外して設定しました。
ご自身のサイトを見ながらどこまでが問題なく読み込むかを確認しつつ設定していくことをお勧めします。
③img非同期読み込み
img非同期読み込みとは画像を遅延読み込みすることでページの表示速度を上げる設定になります。
画像を多く使用している場合、この設定でかなり表示スピードが速くなるともいます。

こちらの場合、プラグイン等で画像処理系のものを入れていると画像が読み込まれないこともあるようで、このサイトで試してみましたが画像が読み込まれませんでした。
推測ですが画像処理系の【EWWW Image Optimizer】を入れているせいだと思います。
画像系のプラグインを入れていなければチェックをして問題ないと思いますが、チェックをしながら自身のサイトの表示確認をしながら進めてください。
④htaccess設定
htaccess設定は、『ブラウザキャッシュを有効にする』『Gzip圧縮を有効にする』の設定を行います。

ブラウザキャッシュを有効にする
ブラウザで表示したウェブページのデータを一時的にコンピューターに保存する機能です。
次に同じページにアクセスしたときにインターネット上のデータではなく、保存されたデータを参照するためすばやく表示できます。
Gzip圧縮を有効にする
HTML・CSS等のファイルを圧縮する機能になります。
ファイルを圧縮することで軽量化し、表示速度を上げます。
⑤HTML圧縮設定
HTML圧縮設定は、HTML内のコードを縮小する設定になります。

HTMLファイル内の改行やコメントなどを取り除いてくれる為、ファイルを軽量化でき、ウェブサイトの表示速度を向上させる効果が期待できます。
【ザ・トールの特徴】
〇SEOに強く上位表示されやすい
〇美しいサイトが簡単に作れる
〇アクセスUP、収益UPを後押しする「集客・収益化支援システム」を搭載
〇ランキングサイト・口コミサイトなどが簡単に作れる
【THE THOR(ザ・トール)】SEO設定まとめ
【THE THOR(ザ・トール)】のSEO設定を行いました。
SEO設定では最初の『TOPページSEO設定』以外はサイトの表示スピードを上げるための設定となっていますが、サイトスピードだけに目を向けていると画像やレイアウトが崩れることもありますので、確認しながら設定を進めて行ってください。
今まで無料テーマを使っていた方は、有料テーマ【THE THOR(ザ・トール)】をインストールしていくつも再設定をすることになると思います。ここでは、無料テーマ【cocoon(コクーン)】から有料テーマ【THE THOR(ザ・トール)[…]








