ここではワードプレス有料テーマ【THE THOR】でのインフィード広告の貼り方についてご説明します。
【THE THOR】の広告タイプはレイアウトによって大きく3つあります。
②カードレイアウト
③ノーマルレイアウト
【ザ・トールの特徴】
〇SEOに強く上位表示されやすい
〇美しいサイトが簡単に作れる
〇アクセスUP、収益UPを後押しする「集客・収益化支援システム」を搭載
〇ランキングサイト・口コミサイトなどが簡単に作れる
インフィード広告の貼り方
どのレイアウトでもコード取得の方法は一緒ですが、【THE THOR】では貼り付ける場所が違ってきます。
まずは、コードの取得方法をご説明します。
アドセンスからコード取得方法
①アドセンスのホームから広告設定に入る
ますは、アドセンスのホーム内の《広告》から入っていきます。

上図の赤枠で囲っている部分が《広告》の設定になっています。
②広告タイプよりインフィード広告を選択
サマリーより広告を選択する。
上記画面の赤枠内《広告ユニットごと》を選択する。
③広告ユニットを選択する
ユニットタイプで《インフィード広告》を選択する。

上図より、今回はインフィード広告の設定となるため《インフィード広告》を選択する。
④インフィード広告の作成方法を選択する
インフィード広告の作成には2つ種類があります。
②手動で広告スタイルを作成する方法
個人の好みですが、カードレイアウトでインフィード広告を付けているタイプです。
ここでは、自動作成の方法で進めます。

ほんのちょっとの手間ですが、どちらもやってみましょう。
⑤広告を出す場所を選択
ページをスキャンしたら、どこに広告を入れるかを選択します。

上図のように広告が入れれる場所は色違いで表示されますので、広告を入れる場所を選択すると右側にサンプルが出てきます。
問題がなければ《次へ》を押して進みます。
⑥広告の微調整
広告の場所を選択したら下のような画面になると思います。

こちらはカードタイプの物ですが、カードタイプは上手く表示されないようです。
カードタイプでは、下のグレーの部分に文字などが来ますので、そのまま進めて確認しながら調整を行えば問題と思います。
その他のワイドレイアウト・ノーマルレイアウトで場所を指定した場合には、枠に合った形で表示されます。
続いては右の設定で微調整になります。

右の方に項目がいくつかありますが、そこで写真サイズやフォント変更、余白の設定などが行えるようになっています。
では、設定を開くと何が調整できるのか書いてはありますが、ここでどのような調整が出来るのかご紹介します。
・フォント、背景色、枠線、余白の調整
〇イメージ(画像)
・画像の比率とサイズ、余白の調整
〇見出し(タイトル)
・タイトルの文字数、サイズ余白の調整
〇説明(説明)
・説明の表示or非表示、位置、カラー、余白の調整
〇URL(URL)
・フォントサイズ、カラー、余白の調整
〇ボタン(「開く」等のボタン)
・フォントカラー、枠線の調整
何度も試してみての意見ですが、枠線は若干小さめにしないと枠内に収まらないことが多々あるので、実際に目視しながら調整が必要と思います。
調整しながらやってみて下さい。
⑦保存する広告ユニット名を決める
右下に《保存してコードを取得》とありそこからコード取得画面に進むのですが、保存するためには広告ユニットに名前を付ける必要があります。
誰に見せるわけでもないので、私は【20220101広告】の様に日付だけで保存してます。
⑧広告コードの取得
最後は、下図の赤枠内のコードをコピーして貼り付けるだけです。
これでコード取得までが完了となります。次の作業は、コードを貼り付けて実際にサイトに広告を出すところの作業となります。
広告コードの貼り方
【THE THOR】では、簡単に広告の設定が出来ます。
広告のコードをコピーする
取得したコードを入れる場所は、【外観】⇒【カスタマイズ】⇒【広告設定[THE]】⇒【アーカイブ用広告設定】
と進んでいきます。
 ⇒
⇒ ⇒
⇒
ここまで来たら、後は取得したタイプの広告にコードをコピーするだけです。

モバイルの方も同様にコードをコピーします。
広告を入れる場所の設定
記事に馴染ませるように入れるインフィード広告!
その広告をどこに入れるかを設定していきます。
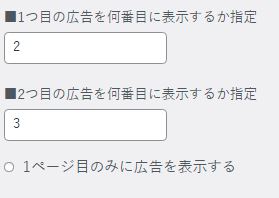
同じく【アーカイブ用広告設定】の一番下に下図のような項目があります。
何番目に広告を入れるのか設定しましょう。

【THE THOR】では、1つのページにインフィード広告は2つまでしか設定出来ません。
広告の確認
ここまで来たら、ちゃんと広告が出ているかを確認します。
【アーカイブ広告設定】の画面では、右に自身のwebサイトが表示されているので、確認しながら進めることが出来ます。
 ⇒
⇒
※こちらはカードタイプのものです。
きちんとコードがコピー出来ていれば、赤枠で囲っているように広告の分スペースが空きます。
ご自身のサイトに広告をどのように使用するか頭を悩ませている方も多数いると思います。サイトを収益化するにあたって、どの広告をどう効果的に見せるかは大きな課題ですよね。そしてここを見て頂いている方の多くは、ワードプレス有料テーマ【T[…]








