ご自身のサイトに広告をどのように使用するか頭を悩ませている方も多数いると思います。
サイトを収益化するにあたって、どの広告をどう効果的に見せるかは大きな課題ですよね。
そしてここを見て頂いている方の多くは、ワードプレス有料テーマ【THE THOR】を利用している方だと思います。
【ザ・トールの特徴】
〇SEOに強く上位表示されやすい
〇美しいサイトが簡単に作れる
〇アクセスUP、収益UPを後押しする「集客・収益化支援システム」を搭載
〇ランキングサイト・口コミサイトなどが簡単に作れる
私自身、かなり調べたりして設定しました。
皆さんの、その設置方法を調べる時間を記事作成に当てて頂ければと思います。
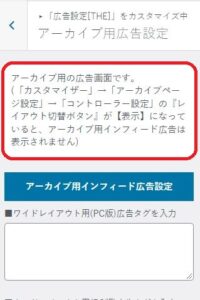
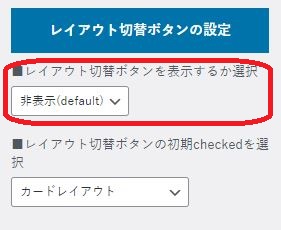
レイアウト切り替えボタンを非表示に
一番多い問題がこれだと思います。
インフィード広告は、レイアウトに合わせて挿入するタイプが変わりますので、レイアウトが切り替わる設定だと表示されないと思われます。

ちゃんと記載されているんですが、よく確認しない人が多いようです。
筆者も、最初は表示させていました。
《レイアウト切り替えボタンを非表示に》対処
こちらの対処法は上の図にもあるように、
 ⇒
⇒ ⇒
⇒
上図のように進んで行けば、設定できると思います。
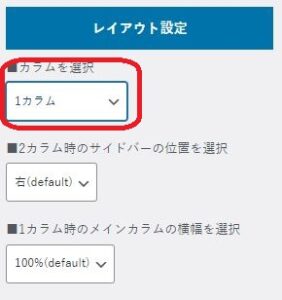
1カラムでインフィード広告が表示されない問題
筆者はこの問題で広告が表示されなくなりました。
このサイトのフロントページも元はサイドバーを付けており、そのまま2カラムから1カラムのカードタイプにしてカードタイプ3列表示にしたために不具合が起こったと思われます。
②サイドバーを使用しない
解決法1【カード型2列に表示を変更する】
テンプレートを使用している場合
〇外観⇒カスタマイズ⇒テンプレート⇒記事リストレイアウト
このままカードタイプでサイドバーありの設定で行くのあれば3列表示はあきらめて2列表示にすれば、インフィード広告が表示されると思います。
テンプレートを使用していない場合
テンプレートを使用していない場合は、サイドバーありのまま1カラムに変更しただけなので、元の2カラムに戻せば問題が解決されると思います。
 ⇒
⇒ ⇒
⇒
上記図のように、レイアウト設定のカラムを《1カラム》から《2カラム(default)》に変更となります。
これでインフィード広告が表示れると思います。
解決法2 【サイドバーを表示しない】
テンプレートを使用している場合
テンプレートを使用していない場合
テンプレートを使用していない場合は、1カラムにした時点でサイドバーは表示されないと思うので、インフィード広告が表示されると思います。
色々悩みながら解決していくのも楽しいですよね。
ここで紹介したインフィード広告の基本的は貼り方についてはこちらから!
ここではワードプレス有料テーマ【THE THOR】でのインフィード広告の貼り方についてご説明します。【THE THOR】の広告タイプはレイアウトによって大きく3つあります。①ワイドレイアウト②カードレイアウト③ノーマルレ[…]
【THE THOR】のカードタイプレイアウト!カッコいいですよね。PCではカードタイプがスタイリッシュで筆者も使用しています。そしてインフィード広告も使用しています。が、スマホではカードタイプにはならないしインフィード広告も反映[…]








