記事が分かりやすくなり、アクセントもつけれる吹き出し!
ここでは、吹き出しを設定する方法と活用法をご紹介します。
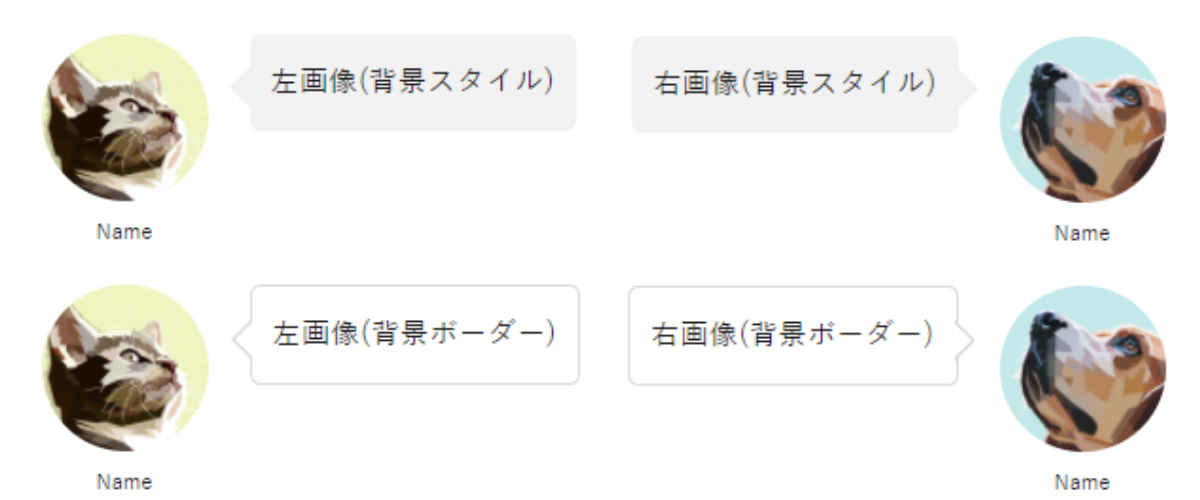
吹き出しというのはこちらです!
〇吹き出しのカスタマイズ
〇吹き出しの使い方
〇吹き出しのキャラ変更
吹き出しの初期設定
まずは、デフォルトでの吹き出しはこちらになります。

デフォルトでは、【左画像が猫】【右画像が犬】となっていて、吹き出しのコメントを書き込む部分が2種類あります。
こちらを自身のサイトに合ったものに変えていきます。
SNSやブログなどをやっていると、オリジナリティが欲しくなる方も多くいると思います。私も以前は無料でアイコンを作成できるツールを使いアイコンを作って使用していましたが、使っていると大勢の方と交流するSNS等では、無料作成[…]
吹き出しの名前と画像を変える
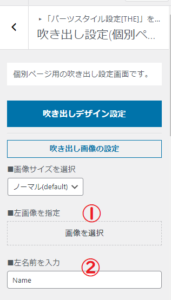
【外観】➡【カスタマイズ】➡【パーツ設定スタイル[THE]】➡【吹き出し設定(個別ページ用)】
と進んでいきます。

①に予め決めておいた画像を入れます。
②にその画像の名前を入れます。

吹き出しのカスタマイズ
若干ではありますが、吹き出しのカスタマイズが可能です。
②吹き出しの文字色変更
③吹き出しの背景変更
①吹き出し画像の大小変更
吹き出しのサイズ変更は、先ほどの【吹き出し設定(固定ページ用)】で変更できます。

こちらでサイズの変更が出来ます。
変更できるのは、
【ノーマル(default)】
【ビック】
の2種類です。
どの程度違うかというと

結構変わります。
どちらが好みか決めて設定してください。
②吹き出しの文字色変更
吹き出しの文字色変更はとっても簡単!
アイコンの画像設定の下に文字色変更・背景変更があります。

こちらで、変更が可能です。
③吹き出しの背景変更
文字色変更のさらに一つ下に背景変更があります。

こちらで変更が可能です。
サイトの背景と照らし合わせて、ユーザーが見えづらくならないように配慮して設定します。
さらにその下にはボーダータイプのカスタマイズがあり、プラスで枠線のカスタマイズも可能ですよ。
吹き出しの使い方
ここまでで、吹き出しのカスタマイズは終了です。
では実際に吹き出しを記事の中に入れていきます。
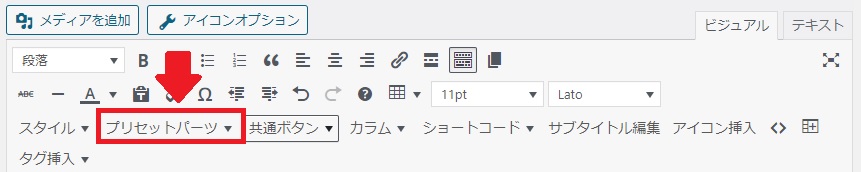
①プリセットパーツ
記事編集画面の【プリセットパーツ】をクリック。

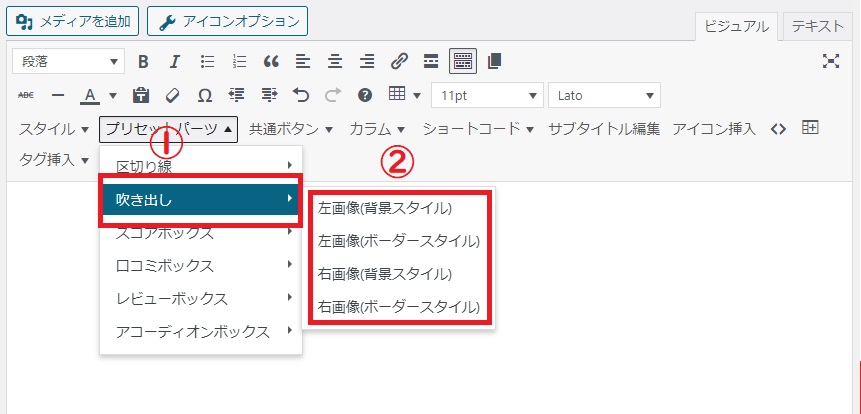
②吹き出し
【吹き出し】から好みのスタイルをチョイス。

①の吹き出しをクリックして
②のスタイルの中から好きなものを選びます。
ここまで来たら、後はこの吹き出しを使用して記事がより見やすく豊かになるよう活用していきましょう。
吹き出しのキャラ変更
【THETHOR】では設定できるキャラは2つですが、実は吹き出しの画像を変更していくつも吹き出しを使用することが出来るんです。
私も悩んでいたのでこの項目が一番ご紹介したい部分になります。
筆者も【THETHOR】を使用してしばらくは知らなかったので、現在でも知らずに設定している2つの吹き出しだけを使用している方も多いと思いますのでご紹介します。
吹き出しを出す
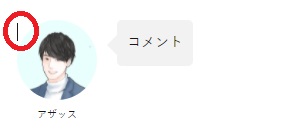
まずは普通に設定している吹き出しを出します。
吹き出しの画像をクリック
出てきたアイコンの画像をクリックすると、画像の左上に「l」が出てきます。

メディアを追加
この「l」がここに出ている状態で、【メディアを追加】して入れたい画像を追加します。

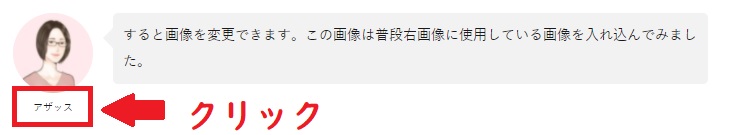
名前も変更
アイコンを変えたら、それに合わせて名前も変更しましょう。

名前が入っている部分にカーソルを合わせクリックし名前変更。

まとめ
これで吹き出しの設定は終了です。
吹き出しを使って、記事のバリエーションを増やし内容もより充実したものになればと思います。
吹き出しの設定が終わって、記事を書くモチベーションが上がったら記事の中に広告を入れ込んで収益化も目指しましょう。
今まで無料テーマを使っていた方は、有料テーマ【THE THOR(ザ・トール)】をインストールしていくつも再設定をすることになると思います。ここでは、無料テーマ【cocoon(コクーン)】から有料テーマ【THE THOR(ザ・トール)[…]









