《Pinterest(ピンタレスト)》にビジネスアカウントを作成し、いろいろ設定を行っている中で【保存ボタン】の設置で、どこにコードを設置すればよいかご説明します。
確かに「どこに設置?」って思ったよ。
ヘルプでは分かりづらいと思うのでここで説明するよ。
【保存ボタン】コード取得までの手順は、こちらの記事を参考にどうぞ!
【保存ボタン】コード取得までの手順は、こちらの記事を参考にどうぞ!
関連記事
《Pinterest(ピンタレスト)》にビジネスアカウントを作成したら、次は各種設定を行っていきます。個人アカウントとビジネスアカウントの大きな違いは、アクセスの解析が出来るというところ。そして、自身のウェブサイトとの連携が出来ると[…]
〇ワードプレスで作成しているウェブサイトに《Pinterest(ピンタレスト)》の【保存ボタン】コードの設置方法
〇THE THORでの簡単【保存ボタン】コード設置方法
〇THE THORでの簡単【保存ボタン】コード設置方法
スポンサーリンク
ワードプレスウェブサイトに【保存ボタン】コードを設置する
まずは、直接ワードプレスに貼り付ける方法をご紹介します。
ここでは、無料テーマでは使用している人が多い《cocoon》を想定して説明します。

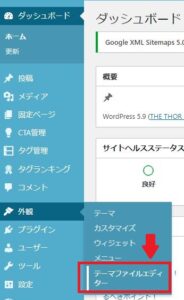
ワードプレス【外観】⇒【テーマエディター】を開きます。
私のテーマが【THE THOR】の為、ここからは画像なしになりますね。
【テーマエディター】を開いたら、右に【テーマファイル】という項目があります。
その直下に【footer-insert.php】を開きます。
そのファイルの中の最後に【保存ボタン】コードを設置してください。
その直下に【footer-insert.php】を開きます。
そのファイルの中の最後に【保存ボタン】コードを設置してください。
ファイルを更新したら、きちんと反映されているか確認してください。
《THE THOR》で【保存ボタン】コードを設置する
このサイトは《THE THOR》を使用してますが、《THE THOR》に限らず有料テーマでは設置が非常に簡単にできるものが多いようです。
そこら辺の調べる時間を短縮できることと、直接コードを打ち込まないから後々変更等が楽にするための有料テーマってことですね。
すぐ終わる作業なので、簡単に説明します。

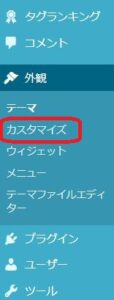
【外観】➡【カスタマイズ】を開きます。

【基本[THE]】➡【高度の設定】を開いて、画像の赤枠部分にペースト
で完了になります。
聞いてみると簡単だったね。
分かってみると簡単だけど、分からないときはどうすれば良いかモヤモヤするもんね。
お疲れさまでした。
お疲れさまでした。




