先日【Google Search Console】より、当サイト「azassu.net」でのモバイルユーザビリティの問題を指摘するメールが届きました。
今回は、その問題を確認・解決する手段をご紹介いたします。
テキストが小さすぎて読めません
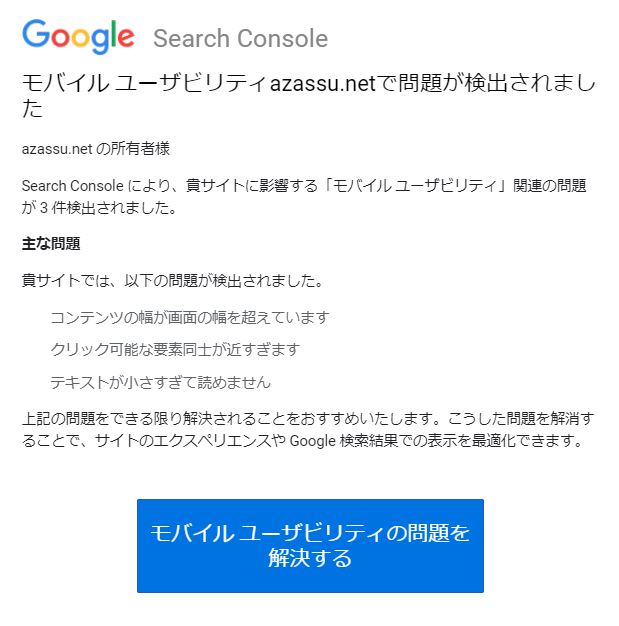
サイトに問題があると以下の様なメールが届きます。
〇コンテンツの幅が画面の幅を超えています
〇クリック可能な要素同士が近すぎます
最初に「テキストが小さすぎて読めません」の部分を検証していきます。なぜここから選んだかというと、「1番修正しやすい」と直感的に思ったからであり、特に順番に修正する順番は問題視していませんでした。

上の画像は実際に届いたメールの画像データです。いきなりこんな内容のメールが来たら「何事!」と焦りますよね。
【問題のあるページの特定】
上のメール画像内の【モバイルユーザビリティの問題を解決する】をクリックするとGoogle Search Consoleのモバイルユーザビリティのページに飛びます。
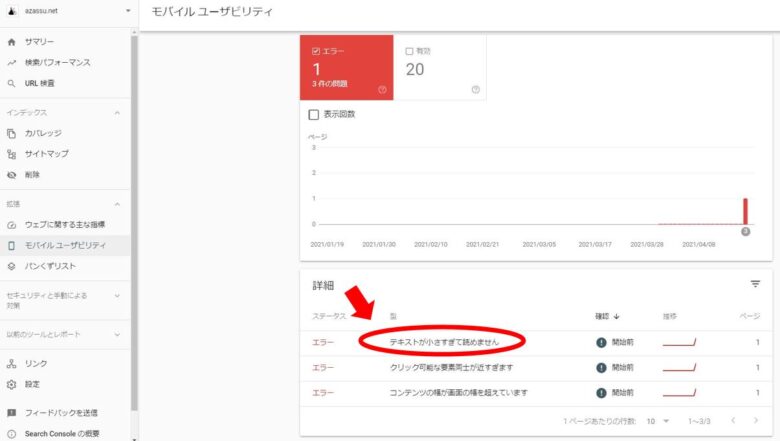
そして何が問題なのか記載しているので確認出来ます。

上記の様に表記されておりました。
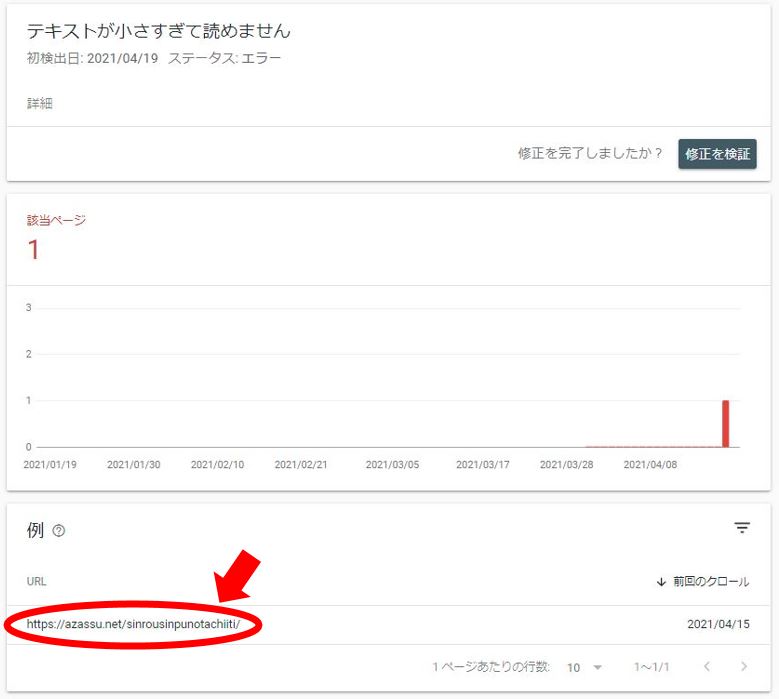
エラー箇所をクリックすると、エラー対象のページが表記されます。

これで問題のあるページが分かりました。今回問題があったページはこちら(既に修正済み)
皆さんは、結婚式に参列していて新郎新婦の席次表や立ち位置を見て「おかしいなぁ」と思ったことはありませんか?その謎の答え。古代ヨーロッパから伝わる新郎新婦の立ち位置の謎をご説明します![…]
問題のあるページは見て頂けると分かるように文字数が非常に少ない記事です(内容が好きなのでどうしても記事にしたかった)。文字数500文字弱程度で、確かに文字数が少ない記事ではあります。実際に確認したら、最初のメールにあるように文字数が少ないことで広告がものすごく近くにありました。
モバイルフレンドリーテスト
この問題を解決するためにまずは対策を調べた結果、最初に調査すべこととして「モバイルフレンドリーテストで問題の詳細を知る。」ということでテストしてみました。
モバイルフレンドリーとは、Webサイトを閲覧するにあたり昨今ではスマホやタブレットを利用して検索・閲覧するユーザーが多くなっています。
ほとんどのユーザーがスマホでの閲覧をする中で、WebサイトがPCの表示のままでは上手く表示されない状態でユーザーが困らないように、うまく閲覧できない為に他のページに離脱することのないように、モバイルでの表示がきちんと行われているかを調べるためのツールがモバイルフレンドリーテストです。
なので、モバイルユーザビリティの問題があるという事はSEO対策として問題があるという事になります。
まずは、こちらでサイトに問題がないかをテストしてみました。
モバイルフレンドリーテスト(Google Search Console)
こちらからアクセスすると

このような画面に進みます。
テストをするサイト・ページのURLを入力すると

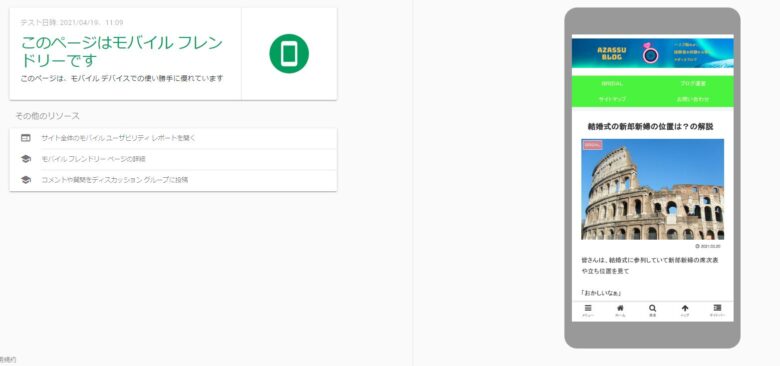
「モバイルフレンドリーです」の表記で一安心・・・
じゃないです。ここで問題が特定できて解決できると思っていましたが、肝心の修正箇所の特定が出来ませんでした。
改めて再確認です。
実際のページを確認
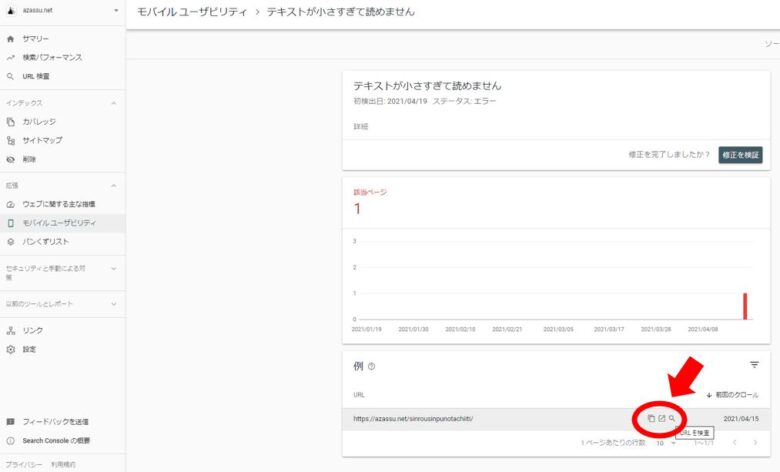
エラー対象を確認するページで、エラー対象のURLの場所にカーソルを持って行くと下記の様な表示になります。そこの「虫眼鏡」からヘルプに移れるので、そこで確認してみます。

そうすると、下記の画面に移りますので、赤枠でカッコった部分をクリックするとgoogleヘルプに繋がり、問題のある部分のヘルプまで飛んでくれます。

「テキストが小さすぎて読めません」のヘルプはまんまの内容でした。問題のページのテキストは全て18pxなので問題はないはず。このサイトでは文章内の文字は18で統一しており、どの投稿にもそれ以下は使ってないのでGoogleの推奨する16pxよりも大きいはず・・・
もし、小さいフォントを使用しているならばそこを修正して問題は解決するかもしれません。
ではどこが問題なのか?
問題点が分からない為、最初のメールであった他の問題点を修正することにしました。
クリック可能な要素同士が近すぎます
最初のメールでの問題点「クリック可能な要素同士が近すぎます」から修正することにしました。
このページは、文字数が少ないこともあり(1000文字程度)、アドセンス広告のみ入れてましたがそれでも広告が近いというならすべて外してしまえ。と思い先にこちらの問題を片付けることにしました。
早速全ての広告を外し修正報告をしました。
どこをどう直したから修正されたのか分からなくならない様一旦他の修正点は保留。
【モバイルユーザビリティの問題】解決
丸一日待ってGoogle Search Consoleから修正確認の結果メールが来ました。
結果は・・・

なんと全て合格!
修正した個所は最終的に
【アドセンス広告】を除外
しただけでした。色々調べて悩んでましたが、問題は広告という事になると思います。
今回の【モバイルユーザビリティ問題】自分なりの分析
私が考える今回の事象の問題とページの現状は、
①文字数が少ない記事に広告
今回の記事は、前述したように自分でもかなり文字数が少ない記事(正確には492文字)であったと認識しております。
記事自体が少なくページも小さい為に広告と広告が近くなりエラーという形で警告が出たのだと思います。
②手動で広告を張り付けている
私は当初自動広告にしていましたが、文中にまで広告が入ってしまった為に手動に切り替えていました。自動設定にしていたら、記事の文字数が少なくても自動で調整していたと思います。
これに関しては、文中に広告が入るのが問題ないという方・気になる方分かれると思いますので何とも言えませんが・・・
今回の私のケースでいえば、上記2つが問題だったと思います。
同時にエラーが出た「テキストが小さくて読めません」「コンテンツの幅が画面の幅を超えています」に関しては修正はしないで合格になったので何とも言えませんが、調べていく上で同様のケースを解決している記事も見かけました。画像データを貼っているものはやはりこの3つが出ていましたので、もしかしたら3つワンセットなのかな?とも思われます。