ブログの顔ともいうべき「ヘッダー」を初めて自分で調べながら作成してみました。
今回作成に使用したツールは、こう評価をよく聞く【Canva】を使用しました。テーマは【cocoon】での作成となります。
ヘッダーのサイズを知る
PCで最大の横幅は1900ピクセルとなります。そして、縦の幅は好みで選ぶということになります。
今回は、このazassuブログのヘッダーに使用している400ピクセルで設定しました。
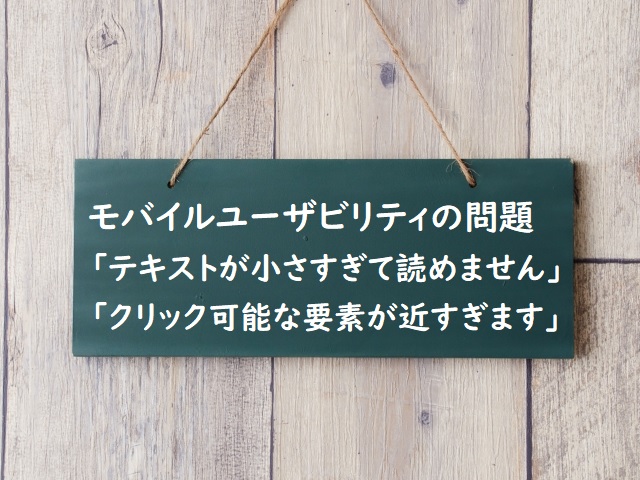
注意点としては、cocoonでは「ヘッダーロゴ」と「ヘッダー背景」が分かれているということです。
背景とセットでロゴを作成するとこうなってしまします。

背景があるためにロゴの上下にまで背景色が出てきてしまいます。
私的にはとっても気になり、背景色を見えないように考えました。
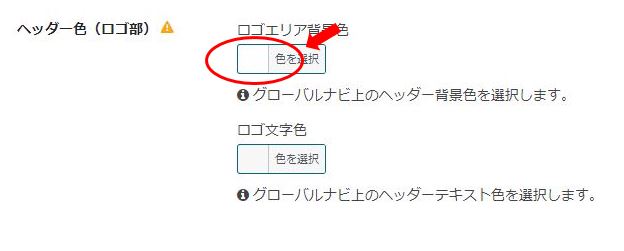
対策としては、素直に背景とロゴ(PNG透過)を別に作成して組み合わせるのが一番良いと思うのですが、Canvaの無料版では背景透過が出来ない為、cocoon設定のヘッダーから背景を白で作成しました。


このやり方は無理やり感があります。無料Canva30日体験で有料版を体験もできますが、今回は無料版のみの作成でしたので背景をいじって目立たなくさせましたが、最終的には体験版で別で作成するのがベストかと思います。
試しにCanvaで作ったロゴだけをソフトを使って切り取って背景と合成してみましたが、やはり切り取った文字の淵に若干ですが違和感が出てきますので、合成だとしてもロゴだけでの作成がおススメです。

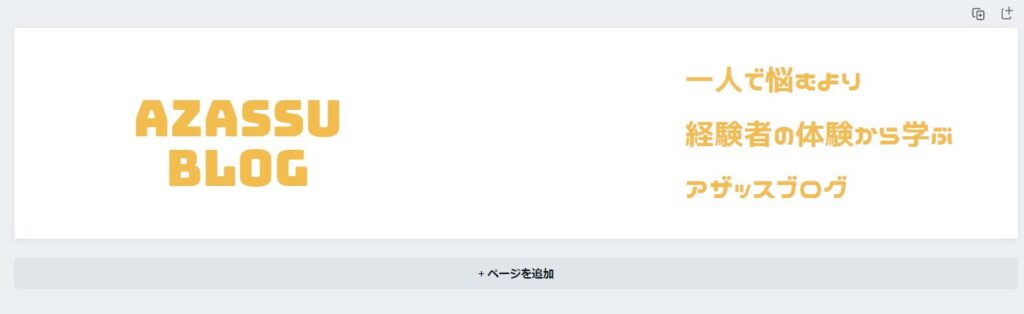
こちらが、背景をいじった今現在のヘッダーです。
また、背景を用意する場合は実際の仕様よりも大きめのサイズをご用意することをおススメします。
小さい背景ですと、サイズを合わせるために引き伸ばされるため最低でもスマホで閲覧されることを想定し、おおよそですが幅1300ピクセル・縦300ピクセルくらいのものはご用意しておいた方が良いと思います。
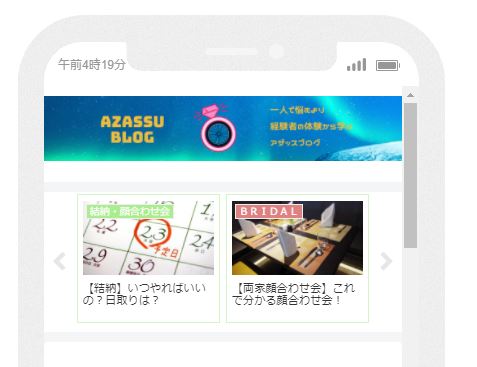
実際にスマホではどのように見えているかの確認もこちらから行えます。


編集したままスマホ・タブレット画面の確認ができるかなり便利な機能です。
【Canva】無料版でロゴの作成をしてみる
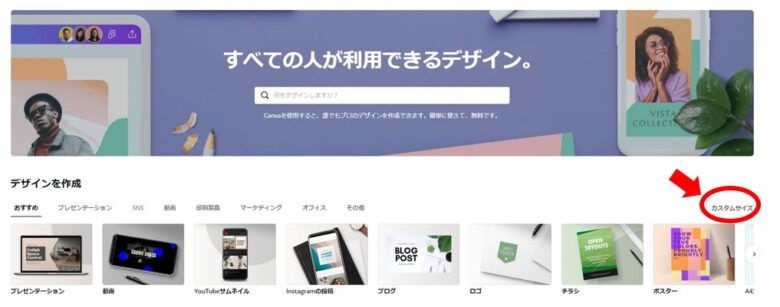
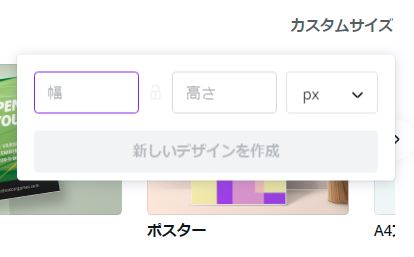
『Canva無料版』最初にサイズを決める
作成画面に入って完成させてからの変更は、有料版にしかありません。
私は最初に作成した時に時間をかけて作って喜んでたところ、この事実を知り愕然としました。無料版なのでしょうがないです。むしろ無料でここまで出来るのに感謝です。
ということで作成前にカスタマイズしておきます。


サイズを選んで作成に入ると、テンプレートなどもサイズに合わせたものが用意されます。
素晴らしい性能ですね。
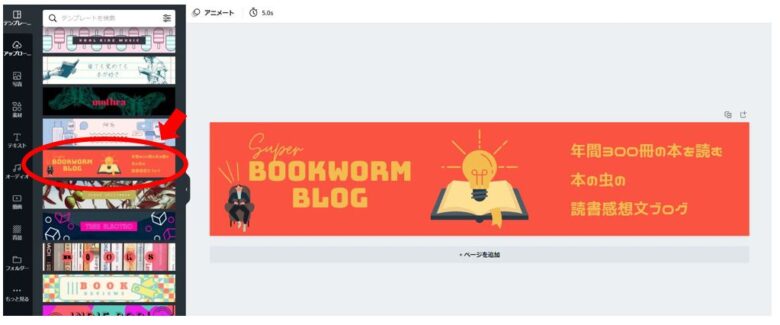
テンプレートを決める
左のテンプレートから「無料」のものを選びます。無料と有料が混在していますので注意してください。
テンプレートを決定してクリックすると右のキャンバスに選んだテンプレートが貼り付けられます。
今回は私が作成した方法です。

文字が気に入ったのでこれにしてみました。
編集作業
キャラや文字も全て別の画像なので、必要のない部分を消していきます。
今回は背景と必要のないロゴとキャラを消します。
その後に文字を編集します。

続いてロゴを入れます。
ロゴは左のバナーの【素材】の部分から検索で探し当てます。
今回私は、azassuブログのメインテーマである「結婚」と自身の趣味でもある「自転車」を検索して組み合わせてみました。
センスがある方ではないのですが、指輪の中に車輪は少し気に入っています。指輪付けれないじゃんとか言われそうですが。

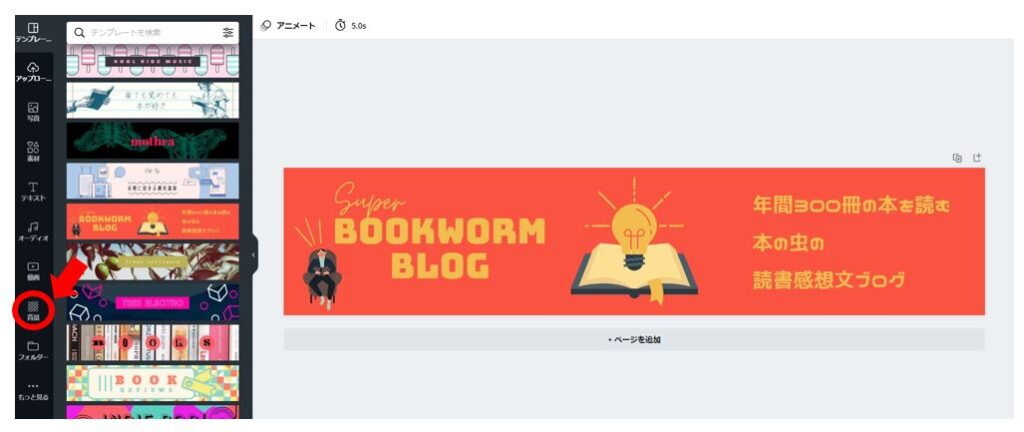
【Canva無料版】背景を決める
最後は背景を決定して終了としました。

背景も無料のもので多数ありますので、探してみてはどうでしょうか?
オリジナリティを出すのなら、やはり上記画像にある【アップロード】より自身のデータをアップロードして使用したほうがより良いと思いますので利用してみてください。
完成
背景を埋め込んだものがこちらです。

まとめ
今回は完全無料でCanvaの中の素材だけで作成しましたが、それでも私的には満足のいく出来だと感じています。
ヘッダーはしょっちゅう変えるものではなくサイトの顔だと思ってます。もちろん【Canva】以外にもツールはありますし、有料版でより良いものを作成するのも手段の一つだと思います。私の方法以外で効率の良い方法もあるかも知れませんので、実践してみてください。